Are you aware methods to monitor lengthy animation frames which might be accountable for a poor INP rating? Have you ever used the text-emphasis CSS property? Or are you aware concerning the two competing proposals for CSS Masonry layouts?
Activate the Net Weekly tune and discover all of the solutions under. Take pleasure in!
Martin listens to “Maustetytöt — Maailman onnellisin kansa” and says:
This tune is named “Maailman onnelisin kansa” (“The happiest peoples on the planet”) by Finnish pop-duo “Maustetytöt” (actually interprets to “Spice Ladies”). It performs with the truth that Finland will get awarded first place within the World Happiness Report yr after yr. The tune factors out in a laconic approach all of the issues that go mistaken in Finnish society, from poverty to insanely excessive despair charges, after which the refrain goes like “The happiest peoples on the planet / you possibly can see it of their faces / pleasure has no borders” and I believe that’s simply ridiculous. Apart from the political theme, I simply get pleasure from Maustetytöt’s catchy melodies and the way they handle to remodel disappointment and tristesse into one thing genuinely gratifying.
Do you need to share your favourite tune with the Net Weekly neighborhood? Hit reply; there are 5 extra songs left within the queue.
The reply: it is difficult as a result of browsers lie! All. The. Time.
Niels Leenheer goes on a long journey explaining the problems with User-Agent strings and the way the comparatively new Person-Agent Consumer Hints API aimed to enhance the circle of lies. It is a lengthy learn that features a good historical past lesson. So, in the event you’re solely curious concerning the trendy items, right here they’re:
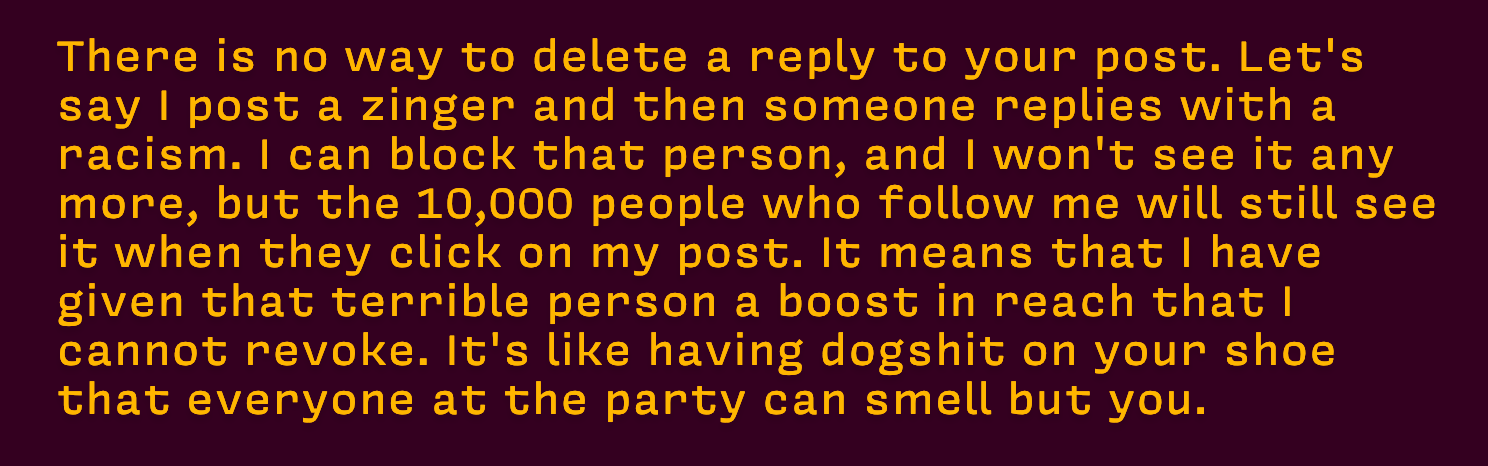
I am energetic on social media, and, like most individuals, I’ve a love/hate relationship with it. However I’ve by no means considered some details Louie Mantia makes in his publish.
This is Heydon with some CSS to maintain your websites accessible. I really like the whole lot about it!
Are you aware of the text-emphasis CSS property? If not, perhaps you need to boost your headlines and hyperlinks somewhat…
Wowza! Would you get pleasure from getting Web Weekly straight to your inbox?
When you’re on the lookout for sounds to place in your headphones however you are not within the temper for music. Moodist offers an ideal mixture of ambient sounds to get within the zone.
What are your favourite web corners? Send them my way, and I am going to embrace them in Net Weekly!
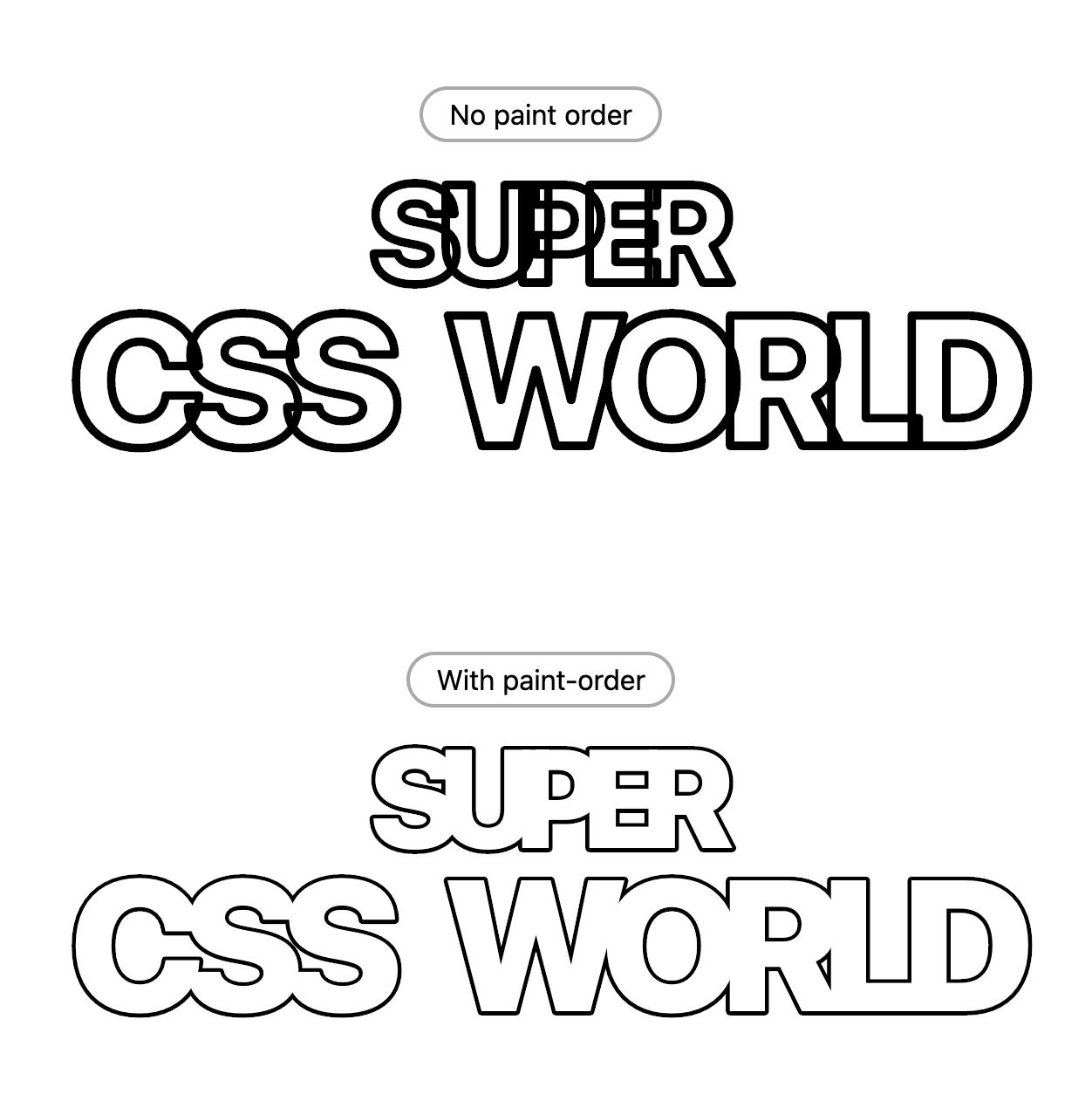
Adam Argyle shared a handy trick for bold outline headers. How does it work? It is intelligent mixture of -webkit-text-stroke and paint-order.
I added this paint-order instance to the weblog.
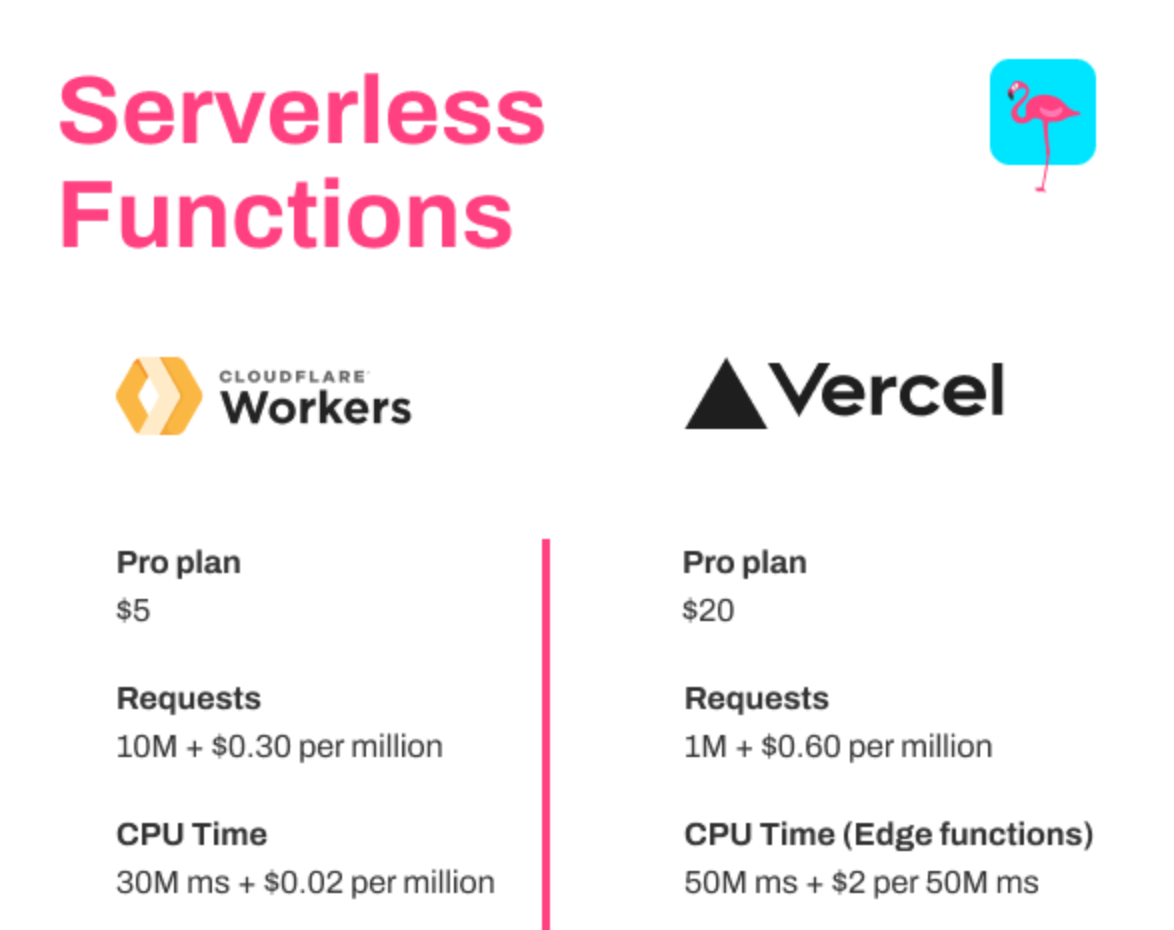
Disclaimer: The next article is from a service repackaging Cloudflare, so you need to take it with a grain of salt.
But it surely’s no secret that Vercel is not low cost. In keeping with the article, it can save you so much through the use of Cloudflare. It is a good reminder to test all of the internet hosting choices as a result of the internet hosting wars are on!
Whether or not you are beginning your Frontend improvement profession or have been within the sport for fairly some time, the Frontend Masters Frontend developer handbook covers the whole lot you must know.
From the limitless MDN information archive…
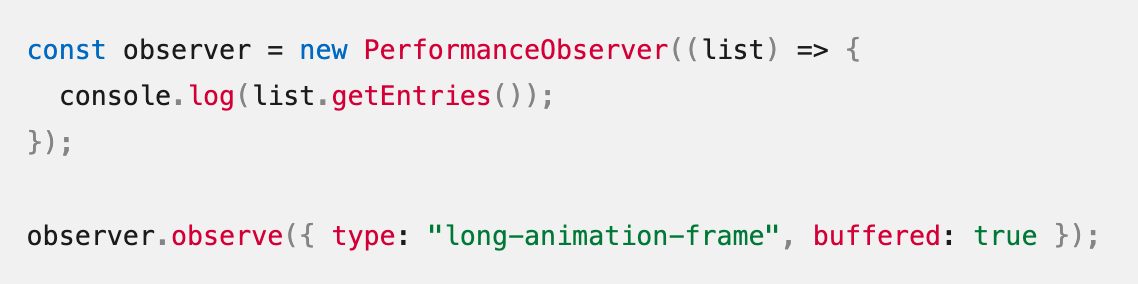
Google just lately rolled out the INP replace punishing gradual and JS-heavy websites. However how are you going to consider which scripts block the subsequent paint in your websites?
Use a PerformanceObserver to be careful for long-animation-frame occasions. 💯
The MDN web page does not present compat information but, nevertheless it must be supported in trendy Chromiums.
CSS enjoyable truth: do you know labels set off CSS states for the related inputs?
Now you do!
Last week, I shared that Safari ships Masonry grid layouts (grid-template-rows: masonry;) as a part of their latest tech preview. That is a motive to celebration, however sadly, there’s controversy between the celebration individuals.
The Chrome staff argues that placing masonry into the grid spec is a mistake and prefers to create a brand new show property (show: masonry;). Ouch…
It would take some time till there’s an settlement.
When you’re on the lookout for a fast technique to rework HTML again to markdown, “MarkdownDown” will do that. As all the time with these instruments, it is not excellent, however I am going to provide you with a large headstart!
Transform HTML back to the source
This is Eric Bailey explaining the problem with doing a good job. So true!
As a result of it really works, no one pays consideration to it.
💙 Inform your folks on social media about it. Here’s the web version to share. Thanks!
Liked this e mail? Hated this e mail? I need to hear about it!
When you suppose there’s one thing that must be improved or one thing that you simply loved, reply to this email because I want to know more!
And with that, handle your self – mentally, bodily, and emotionally.
I am going to see you subsequent week! 👋






![console.log(navigator.userAgentData); { brands: [ { brand: "Google Chrome", version: "123" }, { brand: "Not:A-Brand", version: "8" }, { brand: "Chromium", version: "123" } ], mobile: false, platform: "macOS" }](https://images.ctfassets.net/f20lfrunubsq/1FicEr5yc1JUOFvzxGkBAi/ea1d634603eed68d685519ca86ea6703/Screenshot_2024-05-05_at_14.09.38.png)

![label:not(:has(:is(input,output,textarea,select))):not([for]) { outline: var(--error-outline); --error-unassociated-label: 'The "label" neither uses the `for` attribute nor wraps an applicable form element' }](https://images.ctfassets.net/f20lfrunubsq/PpZo5LgPpFaP1SdYap2cF/25b31d7da5dac9b621694c0aa3466e0e/Screenshot_2024-05-05_at_15.00.33.png)