
SVGator, the best net animation instrument to work with, introduces full assist for the Lottie file format with its newest replace. With this performance improve, designers and builders can now use SVGator to implement Lottie animations into their initiatives with not one of the setbacks of different Lottie options to fret about. Customers can now effortlessly import Lottie, use a sophisticated animation toolset to create Lottie information, and export limitless Lottie animations fully free, in only one step.
Getting began with SVGator is easy, because the animation instrument has a minimal studying curve and an intuitive person interface. On this article, you’ll be taught what a Lottie file is, the right way to create a Lottie animation with SVGator (step-by-step), how one can edit a ready-made Lottie, and what the advantages of utilizing Lottie animations are. Let’s dive proper in!
Desk of Contents
What Is Lottie?
Lottie is a JSON-based file format used for high-quality and extremely light-weight animations. It’s designed for cross-platform use, enabling seamless integration into net and cellular platforms. It’s small in file dimension, infinitely scalable, and straightforward to implement. The format may embrace raster graphic components, and it helps interactivity and programmability.
At the moment, Lottie is a extensively supported vector format that manages to simplify the handover from movement graphic design to net/app improvement. With native assist in Android, iOs, Home windows and on the internet, Lottie ensures a constant person expertise throughout units and platforms. For this very cause, a coordinated effort is in progress to make Lottie into a standard open file format.

How you can Create Lottie Animations With SVGator
Making a Lottie animation, or modifying an imported Lottie file, with SVGator is as simple as it may be. Right here’s a step-by-step information you’ll be able to observe together with:
Step 1. Import a Lottie file (or create your own from scratch)
Step 2. Edit the Lottie animation
Step 3. Add extra animated elements and effects
Step 4. Adjust easing and timing
Step 5. Export your Lottie animation with just one click

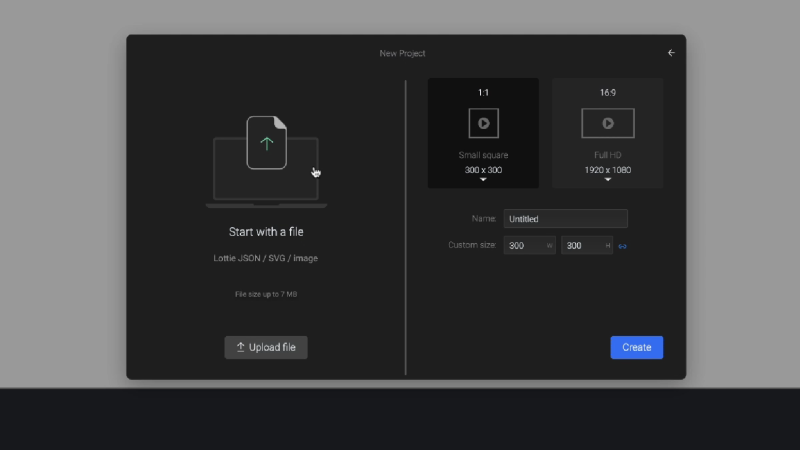
Step 1. Import a Lottie file (or create your individual from scratch)
You possibly can create a Lottie animation and export it straight away, with no need any plugins, third-party apps, or code-writing. Importing Lottie information into SVGator is simply as uncomplicated.
First, you simply must determine whether or not you wish to add an current Lottie file out of your system or if you wish to create a brand new animation from scratch. For this instance, let’s import a Lottie animation file. With only one click on, you’ll have your ready-made Lottie file uploaded into SVGator’s editor, able to be custom-made to your coronary heart’s content material.

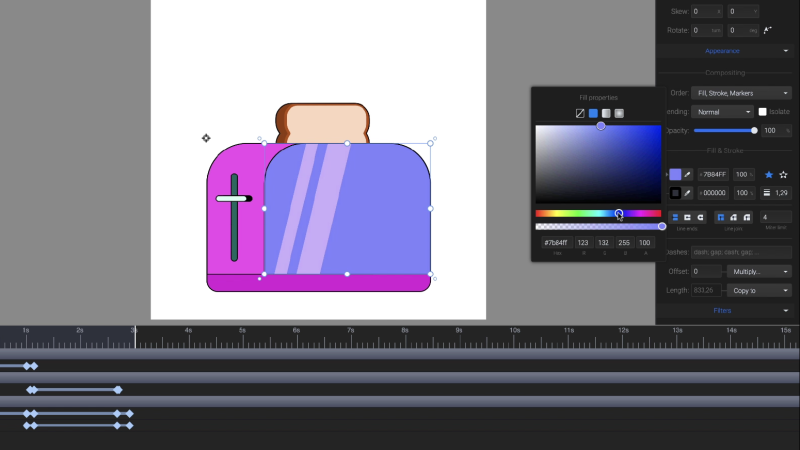
Step 2. Edit the Lottie animation
Within the left panel of the instrument’s interface, you’ll see an inventory of all the weather you’ll be able to work with. Nicely organized teams which can be named accordingly make it even simpler so that you can begin animating. In fact, it’s also possible to create new teams or manage current ones at any time.
Subsequent, you can begin working with the weather on the canvas. On this instance, we’ll change the colours of the toaster and the colour of the reflection traces. We’ll additionally prolong the timeline’s length, and prolong the time it takes for the toast slice to come out of the toaster, by shifting a few of the keyframes. We’re doing this to have the ability to add a loading animation to this current Lottie challenge, which we’ll create from scratch.

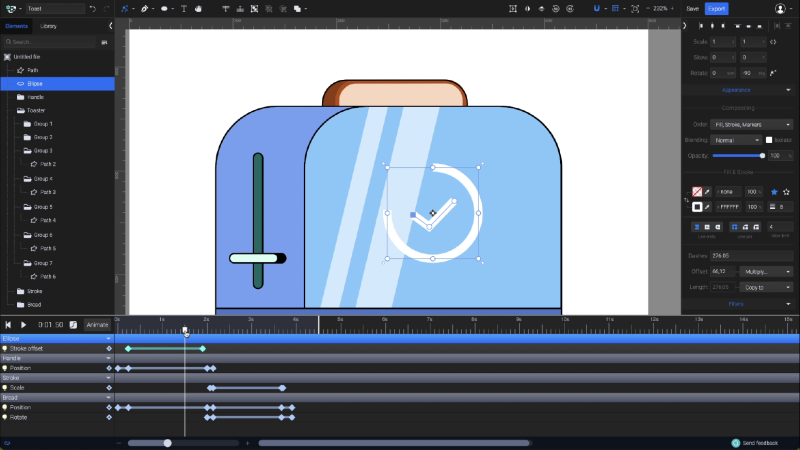
Step 3. Add additional animated components and results
Now, we’ll draw our new loader component, which is able to include a circle and a checkmark. Subsequent, we’ll animate the circle and have its stroke-offset property fill in alongside the trail, to make it appear like a loader.
We’ll begin this animation from the purpose the bread slice drops contained in the toaster.
Choose the circle and open the animator listing by clicking the “Animate” button. We’re going to be utilizing the “Stroke Offset” animator. We’ll do the identical for the “checkmark” component in the mean time when the circle completes its animation.
Let’s additionally animate the “Reflection” group on the entrance component of the toaster. We’ll do that by utilizing a clipping masks. Establish your “Toaster Entrance” component and duplicate the form. Title it “Toaster Masks” to maintain issues organized. Choose the “Toaster Masks” and “Reflection” teams, proper click on, after which hit “Create Masks.” That’s it — you now have your masks group!

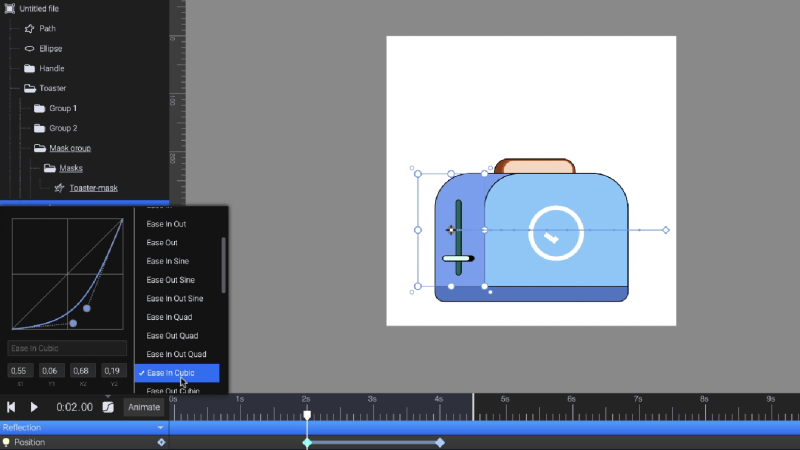
Step 4. Regulate easing and timing
Time to determine at which second the “Reflection” group ought to begin animating to get the specified impact. Proper about when the bread is about to come out of the toaster appears to be the right timing.
Use the “Place” animator to fully disguise the “Reflection” component from view. Transfer the playhead all the way in which to the tip of the animation and drag the “Reflection” component to the correct throughout the masks till it goes out of the view once more. Play your animation to see the magic occur!
Subsequent, add easing from the Easing presets listing. This may give your Lottie animation a fair smoother motion by switching from the linear transition that the animation makes use of by default to customized easing.

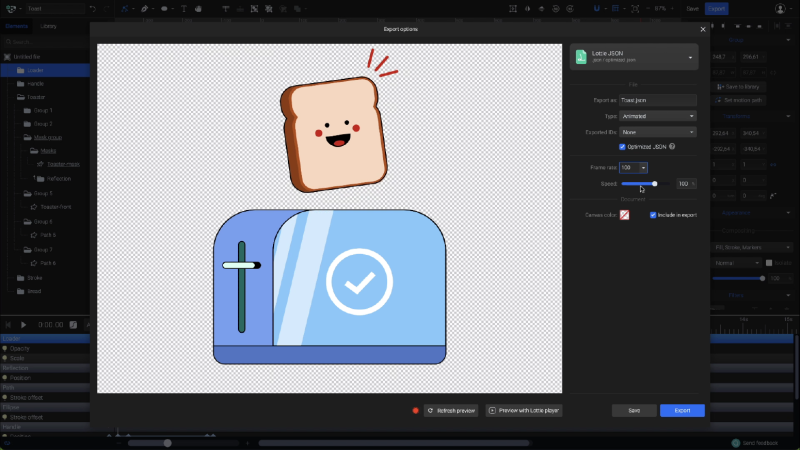
Step 5. Export your Lottie animation with only one click on
Now, all that’s left to do is to export your new Lottie File!
Open SVGator’s export panel and select the Lottie choice. From the Lottie export panel, you’ll be able to select settings akin to: frames per second, velocity, and whether or not you wish to export your Lottie animation with an optimized JSON construction (lowering as much as 70% of the file’s dimension).
Lastly, simply click on on the “Export” button to obtain your Lottie animation!

Watch extra SVGator tutorials to learn to create animations from scratch, which you’ll be able to then export as Lottie information for net and cellular platforms, as SVG for the online, or to one of many many video codecs accessible within the instrument’s export panel (MP4, AVI, MOV, WebM, and MKV).
Can You Import and Edit Prepared-Made Lottie Information in SVGator?
Sure, you’ll be able to import and edit Lottie information in SVGator. When beginning a brand new challenge, all you could do is hit the “Add” button, and also you’ll be capable of import an current Lottie animation file into the instrument’s editor. Subsequent, you’ll be able to customise the imported components, add or create new animated components, alter timing utilizing keyframes, use customized easing for spectacular results, and rather more.

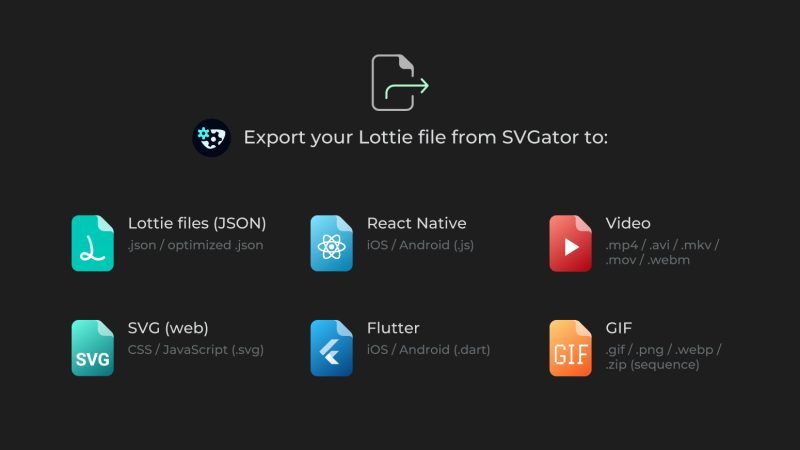
As soon as your animation is prepared, simply head over to SVGator’s export panel. You possibly can export your challenge as a Lottie file, or you’ll be able to convert your Lottie animation to SVG. Right here’s the great listing of file codecs you’ll be able to export from SVGator:
| Export your Lottie file from SVGator to: | |
| Lottie information (JSON) | for iOS, Android, net, and React Native |
| .svg information | with Internet export |
| .js information | with cellular export for React Native |
| .dart | with cellular export for Flutter |
| Video exports | .mp4 |
| .avi | |
| .mkv | |
| .mov (with transparency) | |
| .webm (with transparency) | |
| Animated picture exports | .gif |
| .png | |
| .webp | |
| .zip (png picture sequence) | |

What Are the Advantages of Utilizing Lottie Animations for Your Web site or Cellular App?
These are the key advantages of utilizing Lottie animations on your web site or cellular app: the extensively supported Lottie file format with its multi-platform compatibility, the infinite scalability of this vector-based format, the small file dimension, and the flexibility to assist interactivity.
From an online and cellular efficiency standpoint, the listing of advantages listed above will come throughout as sooner loading instances on your dynamic graphics, a greater person expertise with immersive interactive animations, nice high quality rendering on any display screen/system, and simpler design-development handoff.

The Lottie file format can also be set to turn out to be a standard open file format, with a consolidated effort to unify the key initiatives within the Lottie universe underneath an agreed format specification physique already set in movement by the members of Lottie Animation Group (LAC). LAC is a non-profit open-source challenge hosted by the Linux Foundation.
The dedication from the Linux Basis to take care of Lottie as an open net commonplace constitutes an settlement to enhance the portability of the Lottie file format between numerous platforms.

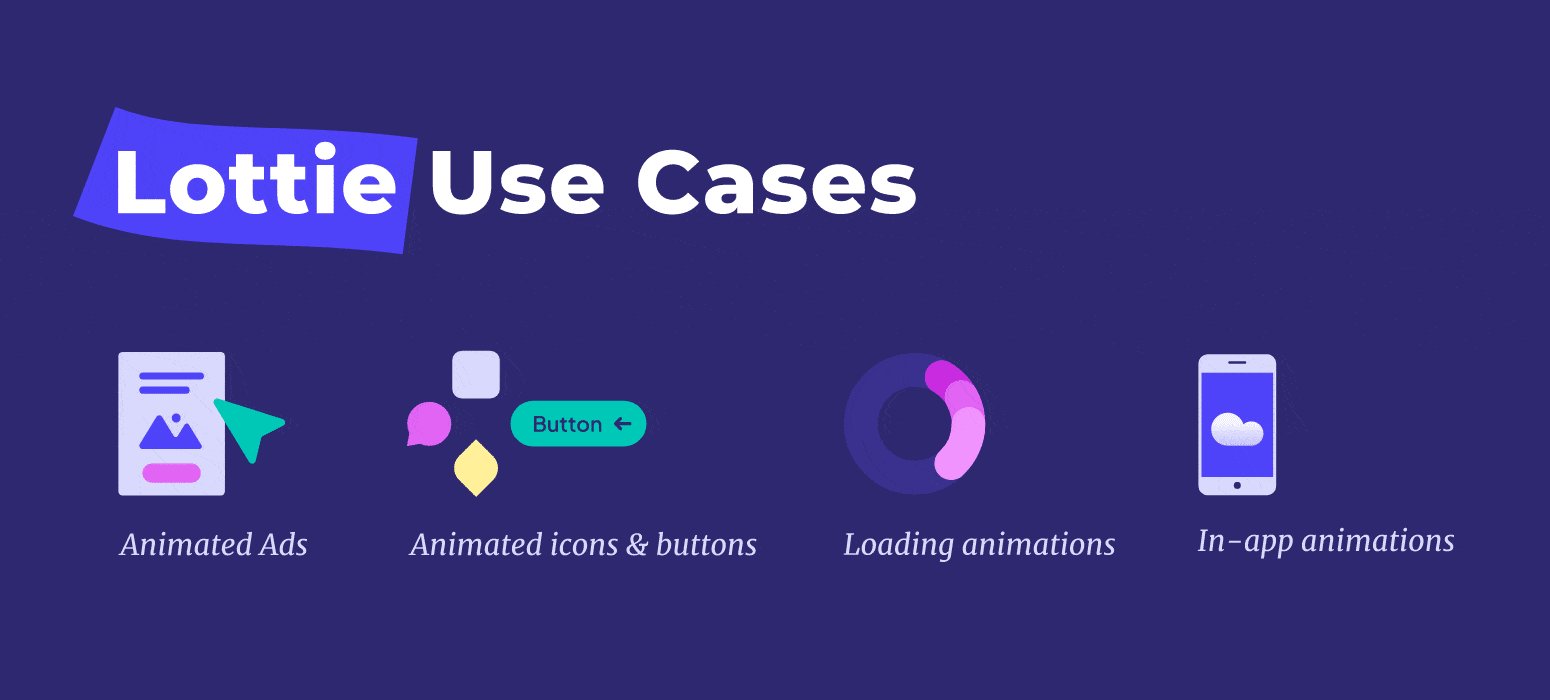
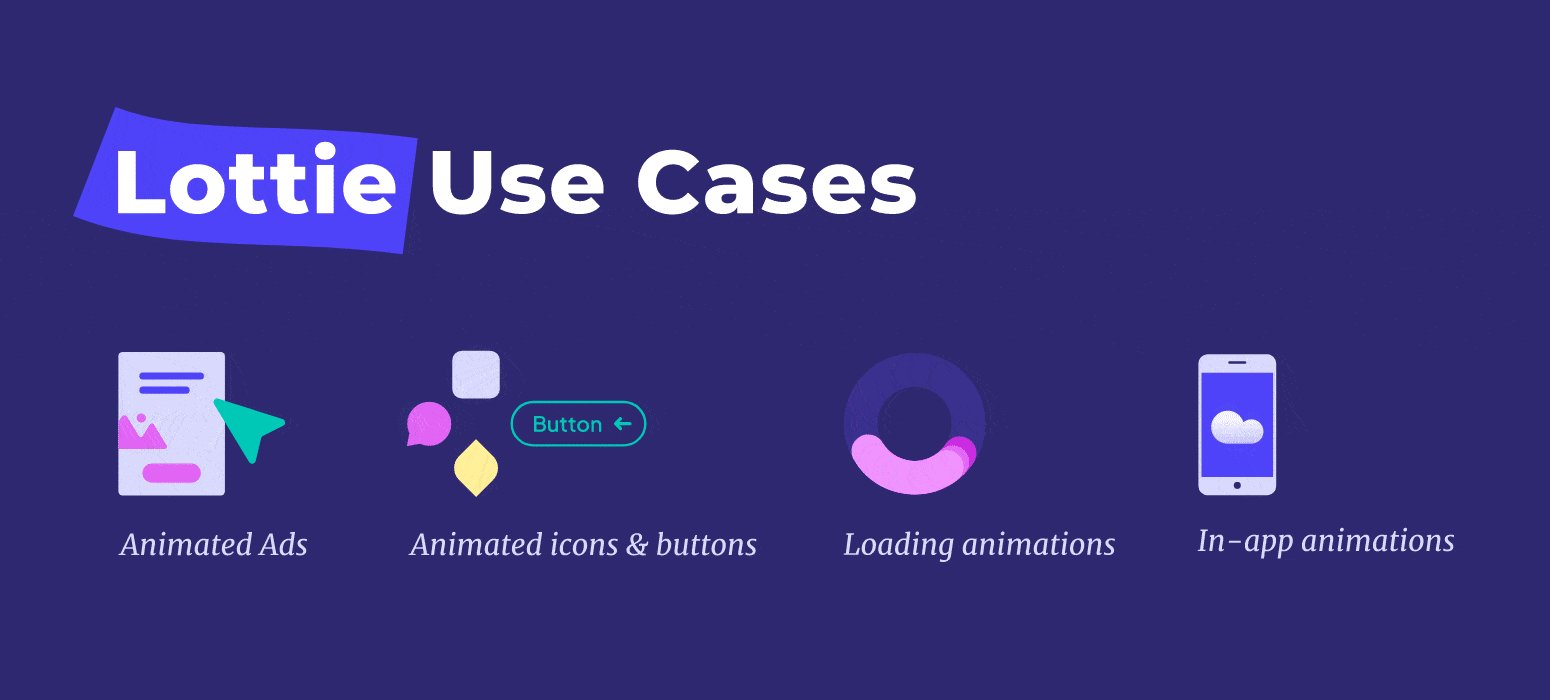
What Movement Design Use Circumstances Does Lottie Work Greatest For?
The movement design use instances that Lottie animations work finest for embrace presentation slides, animated icons/buttons, loading animations, onboarding screens and tutorials, animated backgrounds, in-app animations, advertisements, messaging-app response stickers, and numerous others.

Listed below are some Lottie animation examples that different designers and builders have created and efficiently used to extend conversions, increase person engagement throughout numerous platforms, and primarily rekindle the artwork of digital storytelling.






Ultimate Ideas
SVGator has applied essentially the most complete and intuitive answer to create Lottie animations, which consolidates its place because the go-to animation software program for each learners and professionals.
Join the SVGator community and uncover the best solution to create and animate Lottie your self. Proper now you’ll be able to export limitless Lottie animations fully free.