Discovering the right font pair, adjusting font spacing, creating distinction, and enhancing readability is a course of that takes time and expertise. Sadly, many select to skip this course of by randomly utilizing fonts that simply “look good”, which ends up in disastrous typography designs.
Immediately, we check out a few of these unhealthy typography examples to see what we are able to study from them.
Good typography design is essential to the success of each design. And with these examples, it is possible for you to to discover ways to keep away from making such expensive errors in your design tasks.
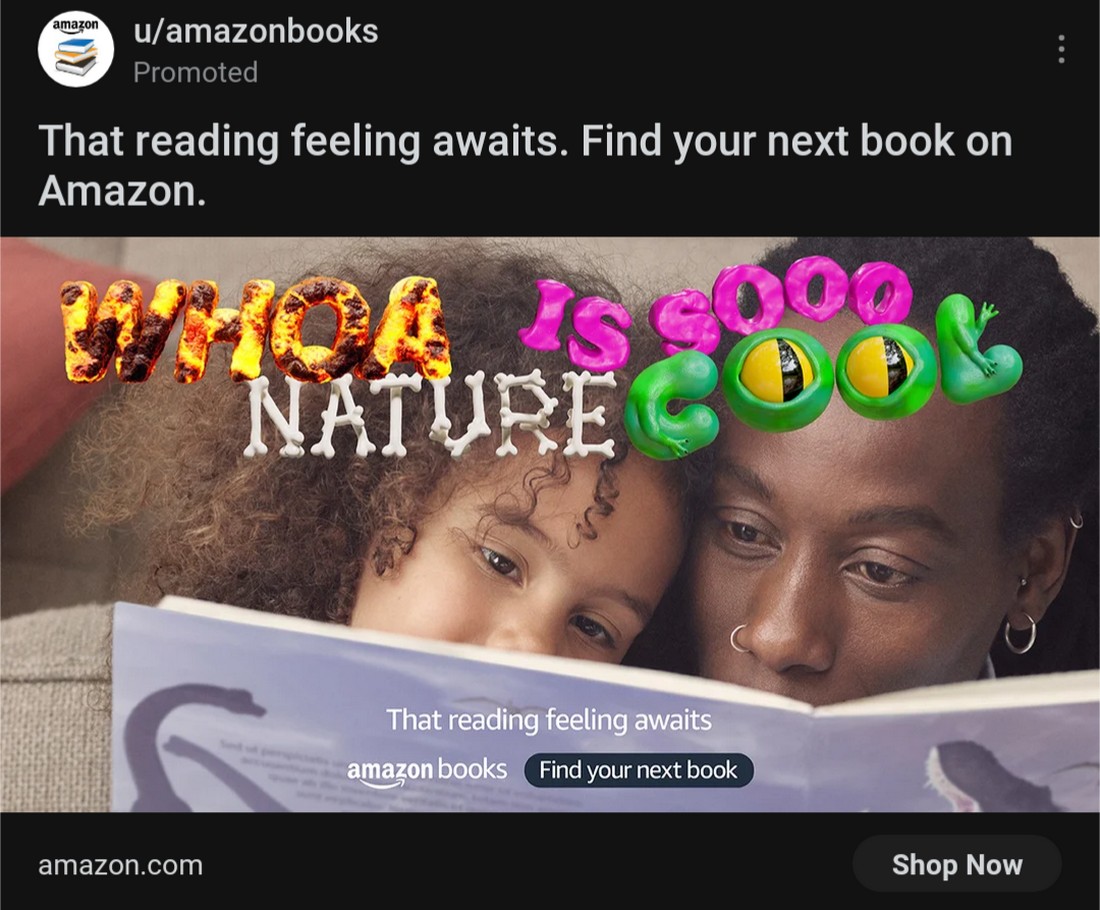
1. Overusing Fonts

(supply: Reddit)
With so many various types of fonts obtainable at your fingertips and at inexpensive costs, it may be tempting to make use of a number of of these in your design tasks.
You could possibly use one font for the titles, one other one for sub-headings, one other for paragraphs, and a totally completely different font for name to actions.
Or, you could possibly be like Amazon and use a number of fonts in the identical title.
What You Can Study From This
Even if you happen to’re designing one thing for youngsters, utilizing too many fonts just isn’t a great method to making a typography design. It destroys the readability and the aesthetics of the general design.
Discover a good font pair and follow it. And, if you need to, use one different font however don’t use greater than 3 fonts in a design challenge.
2. Neglecting Readability

(Supply: Fast Company)
The most effective examples of unhealthy typography was seen on the Oscars 2017. A really designed card that was given to an announcer brought about quite an embarrassing moment that may endlessly be remembered in historical past.
The wrongdoer behind this mixup was poor readability. The winner of the award was not proven on the cardboard with clear typography, which confused the announcer and brought about fairly an argument.
What You Can Study From This
Even the very best and probably the most respected designers make errors. On this case, the designers who labored on the Oscars might need misplaced numerous enterprise. Nonetheless, the most important lesson it is best to take from that is — Don’t neglect the significance of readability.
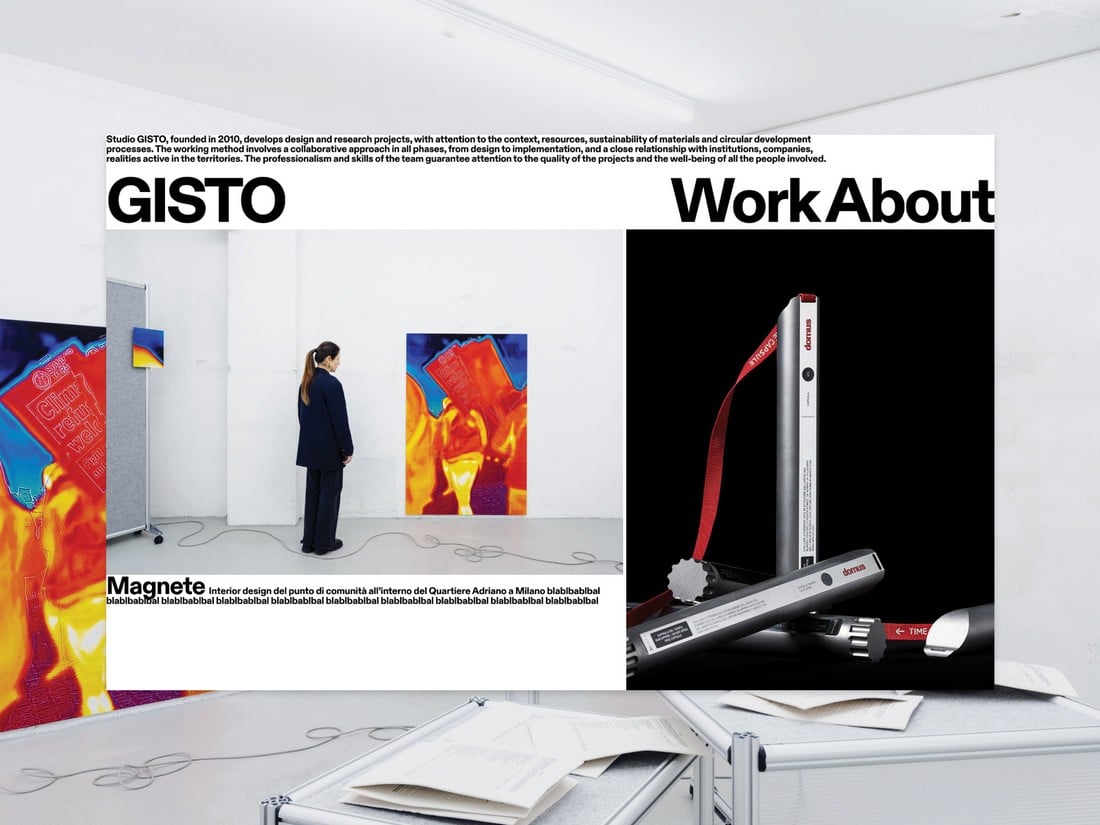
3. Inconsistent Typography

(Supply: Awwwards)
The extensively accepted normal in typography design is to create titles which might be larger than subheadings and paragraph textual content. It’s really widespread information. Nonetheless, there are designers who nonetheless get this idea confused.
On this instance, you possibly can clearly see the distinction between the heading and the subheading. The issue is the font measurement. The title is method larger than the subheading and it’ll pressure your eyes when altering focus between the 2 textual content blocks.
What You Can Study From This
Creating constant, easy-to-read typography is extra essential than designing unique-looking and classy typography.
4. Horrible Font Pairing

(Supply: Fontjoy)
Whether or not it’s an internet site, poster, flyer, or perhaps a marriage ceremony invitation, you must find the right font pair for the headings and paragraphs. These two fonts must work harmoniously to supply higher readability and a clean consumer expertise.
And if you wish to know what occurs once you select the font pair randomly, simply check out this instance.
What You Can Study From This
Disregarding the significance of right font pairing can result in horrible outcomes. It would wreck readability and negatively have an effect on each the designer and the shopper’s status.
5. Misaligned Textual content

(Supply: Awwwards)
You possibly can’t merely place textual content blocks anyplace you need in a design. Even probably the most respected and skilled designers observe primary pointers to create good typography designs.
These pointers weren’t adopted on this instance. It nearly looks as if the designer didn’t care about readability in any respect and paid no consideration to correctly aligning the textual content blocks.
What You Can Study From This
Textual content alignment is vital to creating good and readable typography. It additionally helps set up and keep away from chaotic-looking textual content (such as you see within the instance).
6. Low Distinction Textual content

(Supply: Awwwards)
In most designs, you will have to focus on elements of the textual content, particularly for creating name to actions. That is achieved by creating a transparent distinction between the textual content parts.
However, not everybody will get this proper. On this instance, you possibly can see what occurs once you don’t take into account the distinction between typography, background, and name to motion parts.
What You Can Study From This
With out distinction, textual content turns into a lot tougher to learn and it strongly impacts readability. Use colours, font measurement, and font weights to create a transparent distinction between parts and spotlight textual content even higher.
7. Letter-Spacing (Kerning) Points

(Supply: Reddit)
Kerning, or the spacing between the letter pairs is one other essential facet to be aware about when selecting fonts. Some fonts are deliberately designed with irregular kerning to create distinctive typography designs however they don’t seem to be appropriate for each challenge.
When kerning just isn’t adjusted correctly, it impacts readability and creates textual content that’s just too arduous to learn and perceive. This real-life instance reveals how a lot of an influence it could have on readability.
What You Can Study From This
Designing good typography is extra than simply about nice fonts and weights, there are lots of different essential parts, like Kerning and tracking, that you simply want to concentrate on when creating typography designs that work.
8. Messy Textual content Blocks

(Supply: Awwwards)
Stuffing an excessive amount of textual content right into a single web page can typically create a messy, overcrowded look. Certain, it would make your design look distinctive, but it surely’s not for a great cause. This instance is proof that stuffing too many textual content parts all throughout the design is even worse.
What You Can Study From This
Use of correct alignment, format, and font settings is a should for creating readable textual content. Don’t suppose your design challenge could be an exception.
9. Ignoring Context

(Supply: Awwwards)
Utilizing a playful font for a design a few severe subject will in all probability ship the unsuitable message. Like this web site for a faculty for cooks and beauticians.
What You Can Study From This
Simply since you’ve discovered a cool-looking font doesn’t imply you should utilize it in each design. You additionally want to think about the aim of the design, the audience, and the place it’s getting used.
10. Compatibility Points

(Supply: Awwwards)
The textual content that you simply design for a desktop web site might not look the identical on cellular gadgets. Some fonts and typography designs may even fit points with completely different browsers.
This instance reveals what occurs once you don’t take into account these compatibility components. This web site not solely has an animation impact that makes textual content troublesome to learn but it surely additionally turns the textual content right into a vertical format when viewing on cellular gadgets.
What You Can Study From This
All the time take a look at for compatibility points, particularly when designing textual content and typography for web sites and apps.
Conclusion
With the assistance of those classes and examples, hopefully, it is possible for you to to keep away from making these similar errors sooner or later.
Make sure to take a look at our Typography category to study extra about ideas, methods, and methods associated to typography design.